Announcing Yivi in-app phone and email issuance
We're excited to announce a new feature that makes managing your digital identity even simpler: you can now issue your phone number and email address without ever leaving the Yivi app.
No more app-switching
Previously, adding these credentials to your Yivi wallet meant visiting an external website, starting the issuance process there, and switching back to the app to complete it. It worked, but we knew we could do better.
Now, the entire process happens inside Yivi. Open the app, tap to add your phone number or email, and you're done in seconds.
How it works
Adding your phone number is straightforward:
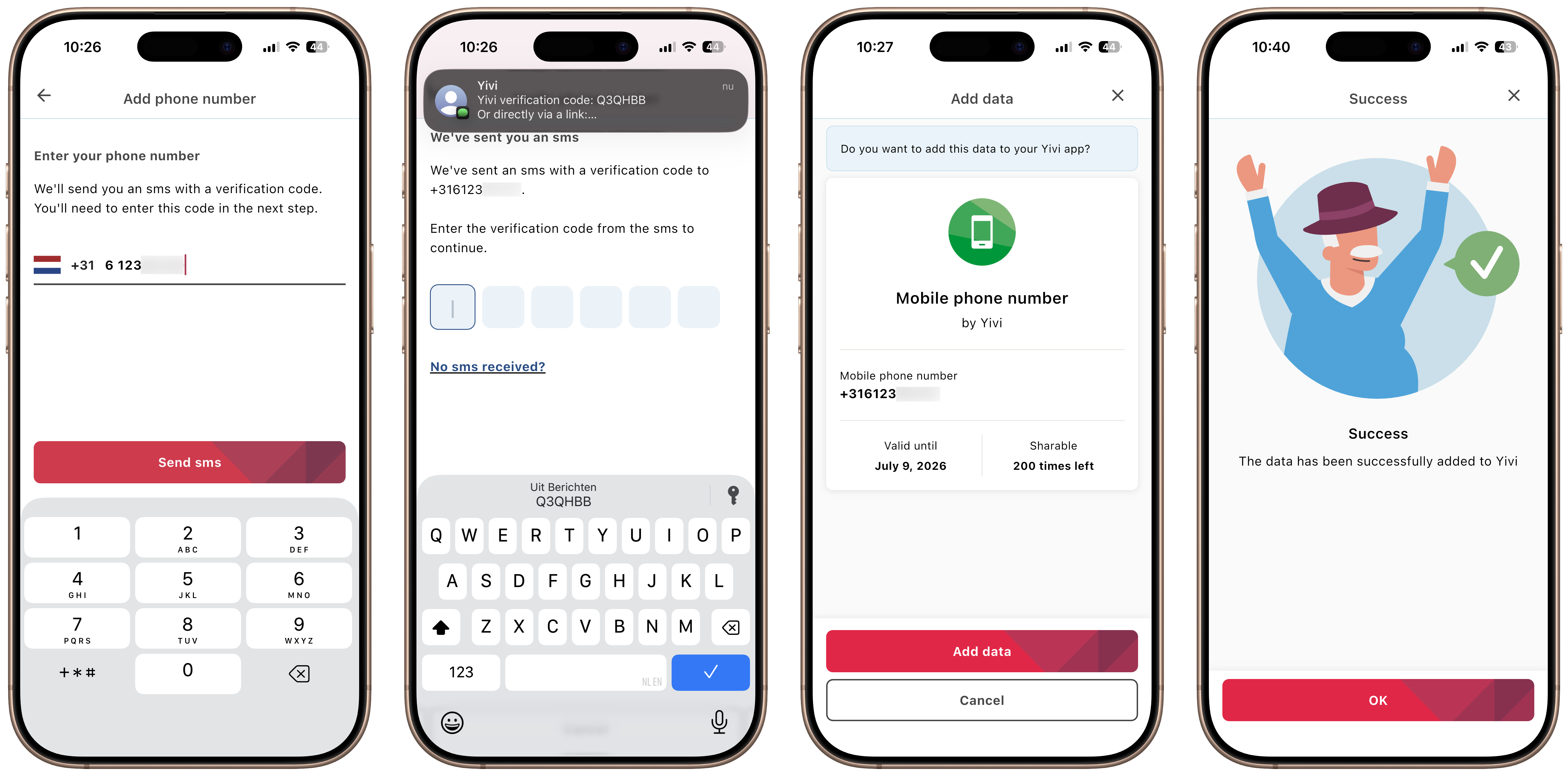
- Select "Add phone number" in the app
- Enter your number with your country code
- Tap "Send sms" to receive a verification code
- Enter the code that arrives via text message
- Confirm, and your verified phone number is added to your wallet
The same simple flow applies to email addresses—just check your inbox for the verification code instead.

The new Yivi app UX flow for issuing your phone number
Still works during disclosure
If a service requests your phone number and you haven't added it yet, Yivi already lets you issue missing credentials on the spot. That hasn't changed—but now you won't be redirected to a website to complete the process. Everything stays inside the app, so the flow feels uninterrupted.
Inspired by what worked
You may have noticed that Yivi recently added the ability to issue passports, ID cards, and driving licences directly in the app. That feature proved how much smoother the experience becomes when you don't have to jump between websites and your wallet. We took that lesson and applied it here. Phone numbers and email addresses are some of the most commonly requested credentials, so bringing them into the same seamless in-app flow felt like a natural next step. User experience remains one of our primary focuses for Yivi. Every tap we can eliminate, every context switch we can remove, brings us closer to an identity wallet that simply works.
Try it now
This feature is currently in beta and will be available to all users soon. If you're already using Yivi, keep an eye out for the update—and let us know what you think.
We're building Yivi for you, and your feedback helps us make it better.


